一 常用的宽高属性
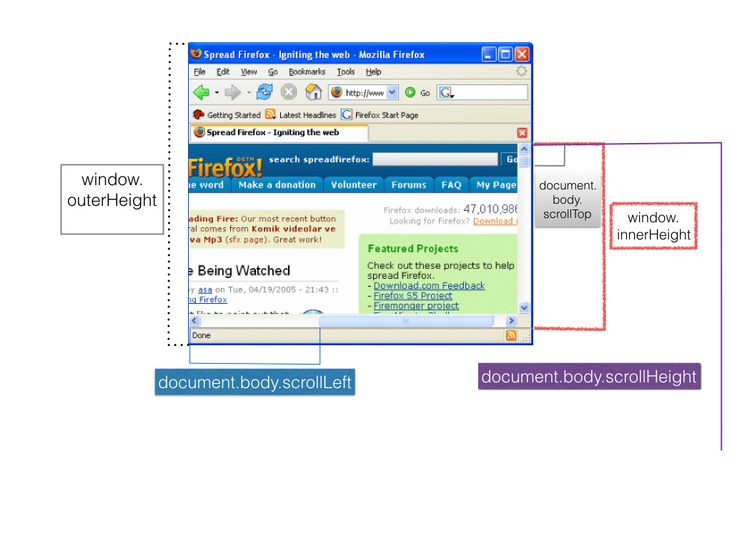
在日常开发的时候,我们常常需要用到这几个高度信息。浏览器的视口高度和宽度,浏览器的卷动高度,正文内容的总高度等等信息,我在下图中列出了在工作中最常用的几个宽度和高度信息。并在本篇文章中对各种常见宽高进行说明。

二 各类宽高说明
2.1 window.innerHeight/window.innerWidth
window下的宽高属性最常见的就是window.innerHeight/window.innerWidth了。这个属性表示的是浏览器正文可见区域的高度和宽度。window.innerHeight包括水平滚动条的部分(如果存在的话,在通常情况下 window.innerHeight == document.body.clientHeight)
2.2 window.outerHeight/window.outerWidth
window.outerHeight和window.outerWidth表示的是浏览器可见区域(正文加上其他的一些乱七八糟的高度和宽度,我自己的理解就是你能一眼看完的所有浏览器区域)
2.3 document.body.scrollHeight/document.body.scrollWidth
document.body.scrollHeight/document.body.scrollWidth表示的是浏览器所有正文部分的高度/宽度(即你一眼看不完的区域的高度和宽度也算在里面)
2.4 document.body.scrollTop/document.body.scrollLeft
这两个高度表示的是水平和垂直滚动条滚动的距离。通常情况下
document.body.scrollTop + window.innerHeight(document.body.clientHeight) = document.body.scrollHeight
document.body.scrollLeft + window.innerWidth(document.body.clientWidth) = document.body.scrollWidth
所有,下列语句可以判断一个滚动容器是否滚动容器底部
element.scrollHeight - element.scrollTop == element.clientHeight