一 flex布局
1.1 flex概述
flex布局是一种较新CSS盒子模型,在flex布局模型中,弹性容器的子元素的排布可以比较灵活,可以根据容器的大小自动扩展或收缩其大小。也可以比较灵活的处于容器的的某一位置上。所以flex的应用场景很多,比如我们碰到需要元素居中的应用场景时,flex布局就变得很有用了。更多关于flex的说明请看这里。
二 项目示例
2.1 项目概述
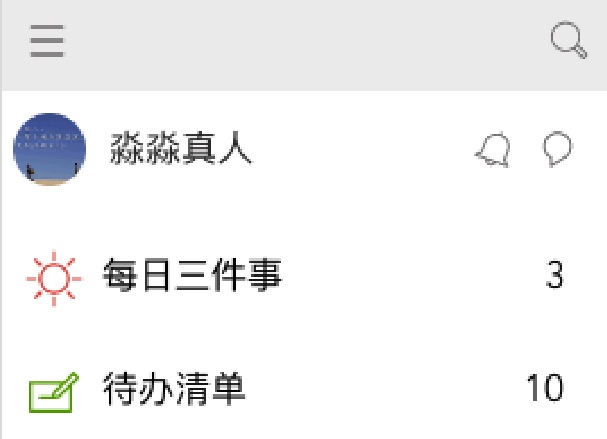
最近自己在写一个todolist的项目,其中左侧导航栏就大量应用到了flex布局,这里就以这个为例,讲一讲flex布局的一些基本概念。

我们在日常开发中,肯定也经常会碰到这种需求,在一行中,不同的标签元素要水平垂直居中,且一个居左,一个居有,且标签元素内的元素还要水平垂直居中。水平居中有时候到还好解决,垂直居中可能就难了。下面我们来看用flex布局怎么解决这些问题。
先来看html部分
<div class="list-today">
<div class="list-today-title">
<span class="list-icon">
<i class="icon today">
<svg class="svg-icon main today" viewbox="0 0 20 20">
<path fill="none" d="M5.114,5.726c0.169,0.168,0.442,0.168,0.611,0c0.168-0.169,0.168-0.442,0-0.61L3.893,3.282c-0.168-0.168-0.442-0.168-0.61,0c-0.169,0.169-0.169,0.442,0,0.611L5.114,5.726z M3.955,10c0-0.239-0.193-0.432-0.432-0.432H0.932C0.693,9.568,0.5,9.761,0.5,10s0.193,0.432,0.432,0.432h2.591C3.761,10.432,3.955,10.239,3.955,10 M10,3.955c0.238,0,0.432-0.193,0.432-0.432v-2.59C10.432,0.693,10.238,0.5,10,0.5S9.568,0.693,9.568,0.932v2.59C9.568,3.762,9.762,3.955,10,3.955 M14.886,5.726l1.832-1.833c0.169-0.168,0.169-0.442,0-0.611c-0.169-0.168-0.442-0.168-0.61,0l-1.833,1.833c-0.169,0.168-0.169,0.441,0,0.61C14.443,5.894,14.717,5.894,14.886,5.726 M5.114,14.274l-1.832,1.833c-0.169,0.168-0.169,0.441,0,0.61c0.168,0.169,0.442,0.169,0.61,0l1.833-1.832c0.168-0.169,0.168-0.442,0-0.611C5.557,14.106,5.283,14.106,5.114,14.274 M19.068,9.568h-2.591c-0.238,0-0.433,0.193-0.433,0.432s0.194,0.432,0.433,0.432h2.591c0.238,0,0.432-0.193,0.432-0.432S19.307,9.568,19.068,9.568 M14.886,14.274c-0.169-0.168-0.442-0.168-0.611,0c-0.169,0.169-0.169,0.442,0,0.611l1.833,1.832c0.168,0.169,0.441,0.169,0.61,0s0.169-0.442,0-0.61L14.886,14.274z M10,4.818c-2.861,0-5.182,2.32-5.182,5.182c0,2.862,2.321,5.182,5.182,5.182s5.182-2.319,5.182-5.182C15.182,7.139,12.861,4.818,10,4.818M10,14.318c-2.385,0-4.318-1.934-4.318-4.318c0-2.385,1.933-4.318,4.318-4.318c2.386,0,4.318,1.933,4.318,4.318C14.318,12.385,12.386,14.318,10,14.318 M10,16.045c-0.238,0-0.432,0.193-0.432,0.433v2.591c0,0.238,0.194,0.432,0.432,0.432s0.432-0.193,0.432-0.432v-2.591C10.432,16.238,10.238,16.045,10,16.045"></path>
</svg>
</i>
</span>
<span class="list-name">每日三件事</span>
</div>
<div class="list-today-count">
<span>3</span>
</div>
</div>
我们想让类名为list-today-title的div和类名为list-today-count的div在同一行显示,并且让他两都在list-today的父容器里垂直水平居中。另外span.list-icon和span.list-name要在div.list-today.title中水平垂直居中。并且同行排列。
完整的css样式如下(这里使用了scss)
div.list-today{
margin-bottom: 10px;
height: 40px;
display: flex;
flex-direction: row;
justify-content: flex-start;
div.list-today-title{
flex-grow: 10;
display: flex;
height: 40px;
align-items: center;
span.list-icon {
width: 24px;
height: 24px;
i{
font-size: 0;
}
}
span.list-name {
margin-left:10px;
}
}
div.list-today-count{
flex-grow: 1;
display: flex;
align-items: center;
}
}
2.2 flex
下面我们来分析一下上述的css。首先我们要先让list-today-title和list-today-count实现水平和垂直居中。
div.list-today{
display:flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
div.list-today-title{
flex-grow:10
}
div.list-today-count{
flex-grow:1
}
}
说明:
(1)display:flex : 使该元素成为flex容器,里面的子元素可以应用各种flex功能。
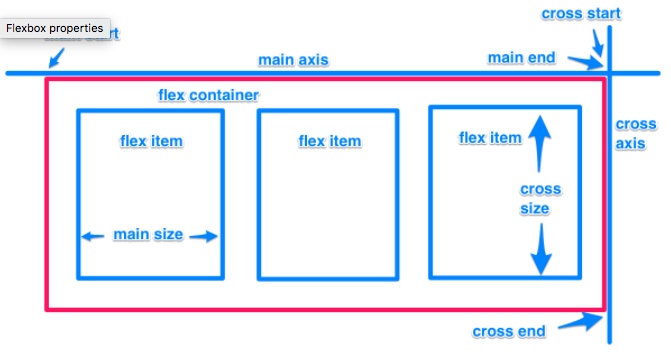
(2)flex-direction: 定义主轴的方向
(3)justify-content:子元素在主轴方向的排布方式,这里的值是flex-start,表示从头开始排布。
(4)align-items:子元素在侧轴方向的排布方式,这里的值是center,表示子元素在侧轴上居中。这里可以用来做垂直居中。
(5)flex-grow:表示当父容器空间有多余的时候,子元素会拉伸的比例。
一图胜千言,看过这张图你就明白了。

2.3 总结
flex布局是一种比较新的布局方式,能很好的解决一些传统布局中不好解决的问题,如子元素的垂直居中等。所以学会使用flex布局是非常有必要的。想详细了解flex布局请点击这里。