相对定位:从这个名字我们就可以知道,这是一种相对某个元素定位的一个方法。
那么,我们到底是相对哪个元素来定位的呢?
其实这个元素不是其他元素,而是这个元素本身,即应用相对定位方法的这个元素。
下面我们来看一段代码:
.bottom{position:relative;
top:20px;
left:50px;}
这段代码设置了类名为bottom的元素相对定位。下面来看一下效果。
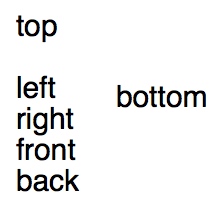
未应用定位前:
相对定位后:
从上图中我们可以看出应用了相对定位的元素,相对于其本身的位置向下移动了20px(top:20px),向左移动了50px(left:50px)。另外我们可以看到其后面的元素并没有占据它的位置,我们可以知道,它仍在标准流中占据原来的位置。
现在让我们总结一下相对定位的几个特点:
- 1.使用了相对定位元素的元素,其参照物是其本身,其偏移量由TRBL(top,right,bottom,left)的值确定。
- 2.使用了相对定位的元素,仍然会在标准流中占据原来的位置,它对父元素和兄弟元素没有影响。
- 3.相对定位的使用场景往往是作为绝对定位元素的参照物。
