一 git是什么
在自己刚接触git的时候,心里一直有一个疑问,那就是什么是git?git能用来干什么呢?
git是一个分布式的版本控制系统。 那么现在你就知道了,git肯定是用来管理代码版本的,而且还是分布式的。
1.1 分布式
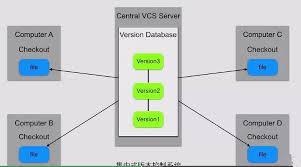
提到分布式,我们就还有一个与之对应的概念不得不提,集中式。集中式就是有一台服务器总管所有的版本库,当你工作的时候,你需要联网才能获取总服务器中的版本,然后工作。在有网络的情况下,这些可能不是什么大问题。

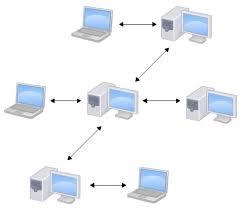
这个时候你可能就会需要分布式的版本控制系统了。分布式不需要把所有的代码都放在中央服务器里,分布式的核心在于每台电脑里都有一个完整的版本库。那如果两个人要分工协作怎么办呢?其实只要把各自的修改推送给对方,就可以了。但是我们通常不会这么做,通常的做法是,需要一台充当中央服务器的电脑,这台电脑负责交换不同人的修改。
乍看一下,分布式对于集中式来说,优势不大,但当你在没有网络的情况下,同时又需要获取之前某个版本库的代码,那么你该怎么办呢?集中式的版本控制很难完成以上需求,而分布式的处理起来就很方便了。因为本地存储了完整的版本库。

1.2 版本控制系统
什么是版本控制? 版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。git版本控制
二 git的一些基本操作
下面我们以一个例子来讲解git的一些基础操作
现在我们要在本地创建一个目录,并把本地目录和github上的目录建立一个连接。
首先我们在本地新建一个文件夹
mkdir myLocalGithub
cd myLocalGithub

2.1 初始化代码仓库
首先,我们要在本地初始化一个代码仓库,用来管理本地的代码
git init
git init: 命令用来初始化一个可以被git管理的仓库
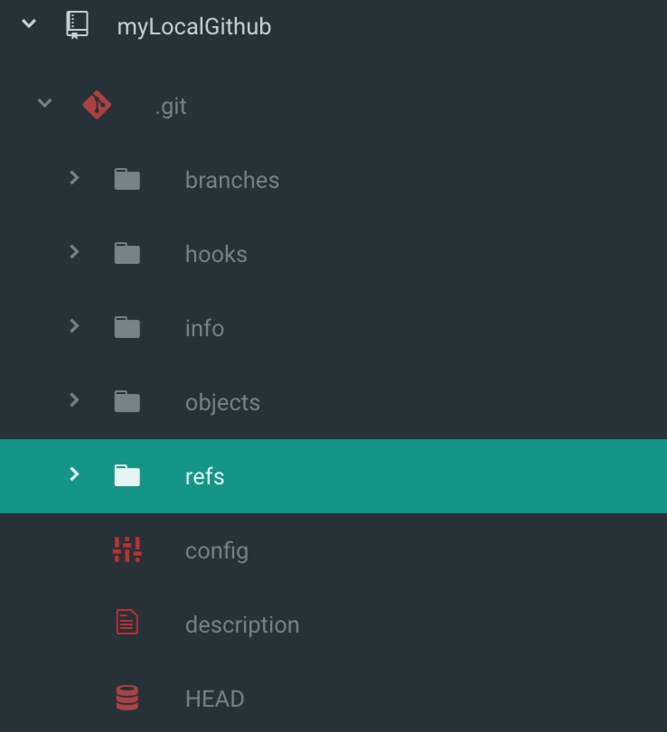
在输入了git init之后会,git会在该文件夹中加入一个隐藏文件夹.git用来管理代码仓库,目录结构如下:

之后我们可以在仓库中添加代码或者从远程仓库clone(git clone)代码。现在以在本地添加内容为例。
现在我们在该文件夹下新建一个文件Hello.js。添加一行代码
const Hello = 'Hello World!'
console.warn(Hello)
2.2 添加文件到git仓库
使用git status,我们能够查看git仓库的变化情况,现在我们在控制台输入
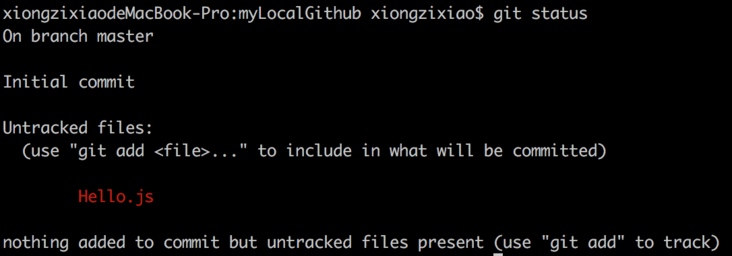
git status
控制台显示如下

git仓库告诉我们,现在我们在目录里新添加了一个js文件。现在需要把该文件放进仓库中(这一步很重要,不放进仓库中,git不能做管理)
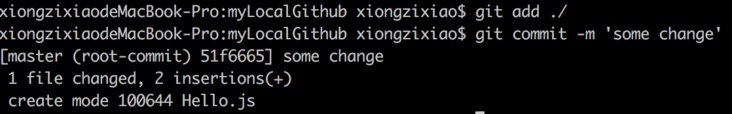
git add ./ (./: 把所有更改的部分加入缓存区)
git commit
git add :把修改添加到暂存区(git仓库中一个概念,我个人理解为临时存储文件的地方)
git commit :把暂存区的文件提交到git仓库中。
通过以上两个步骤,实现了把文件加入git仓库的需求。

添加完成后,git会提示你哪些地方做了修改。这样就完成了一次提交。
2.3 查看提交记录
使用 git log 来查看提交的历史记录。

2.4 建立远程仓库
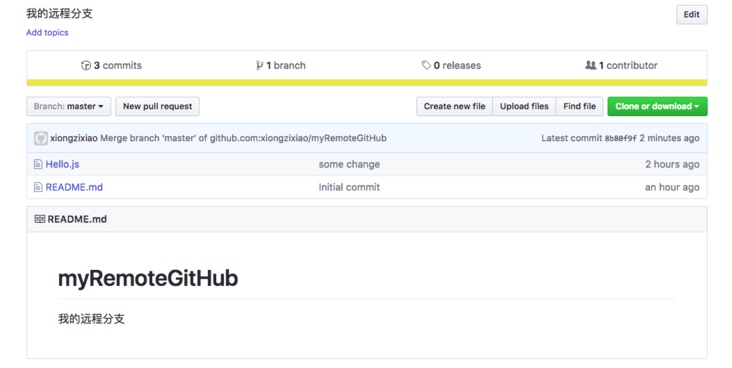
通过以上步骤,我们完成了本地git仓库的建立,现在我们要做的是建立本地仓库和远程仓库之间的联系。远程仓库我们这里选择的是github。
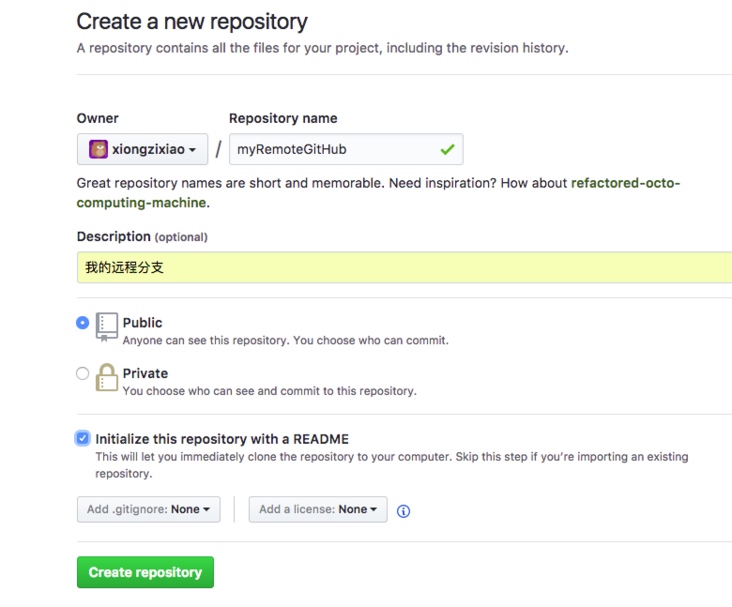
下面我们创建了一个叫做myRemoteGithub的远程仓库


2.5 建立本地git仓库和远程git仓库的连接
git remote add origin git@github.com:xiongzixiao/myRemoteGitHub.git
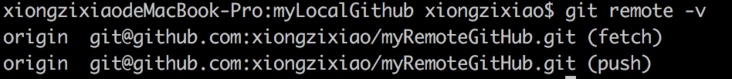
使用git remote add命令添加新的远程仓库,然后使用git remote -v 查看所有的远程仓库

这样,我们就建立了本地git仓库和远程git仓库之间的连接
2.6 提交更改到远程仓库
我们如果想要把本地仓库的修改提交到远程仓库,就需要使用git push指令
git push origin
第一次推送的话,需要使用
git push --set-upstream origin master(该命令是在push的时候为当前分支指定远程分支)
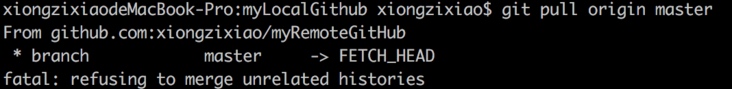
然后git会要求你先pull远程的代码,以让你的代码和远程仓库同步,如果是第一次pull,可能会报错

这是由于git pull 实际上是执行了git fetch和git merge两个命令,在合并远程分支和本地分支的时候,因为两个分支属于不相关的两个分支,所以git拒绝合并,更多信息可查看git log
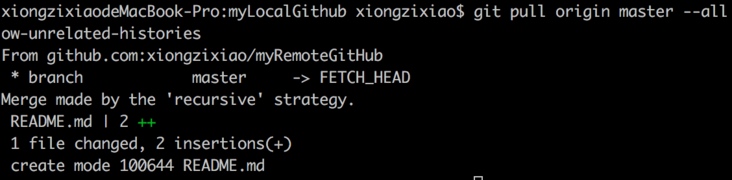
如果需要解决这个问题就需要在git pull的时候加上 --allow-unrelated-histories
git pull origin master --allow-unrelated-histories

git push origin master
然后再push,远程仓库的内容就和你本地仓库的内容一致了。